
つづいて、3D表現を取り入れたインタラクティブなデザインについて、具体的なパターンの説明をしてくれました。
パターンは以下のような視点から見ることができます。
・2Dのグラフィック画面から、トランジションとして、3D表現を経由させて、次の2Dのグラフィック画面に移行するというもの。
・3Dの空間から2Dのグラフィック画面を形成するというもの。
・全て3D空間の中で構成するというもの。
・3Dのテクスチャ(3Dオブジェクトの表面の画像)をデザインして、それを切り替えるというもの。
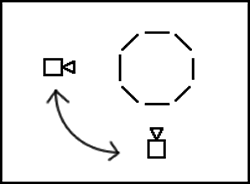
3Dツールを使ったことがある人は、すぐわかると思うのですが、3Dでデザインすると言うことは、空間とカメラと対象物を構成するということになります。
講義では、それらの要素の模式図と、実際にCarlos Ulloaさんが作成したサイトなどを参照しながら説明が進みました。
模式図とURLは入手できなかったので、以下のサンプルは、勉強のため、むらけんさんの記事などを参考に作らせてもらっています。
PaperVision3Dの他にTweenerというライブラリを使っています。
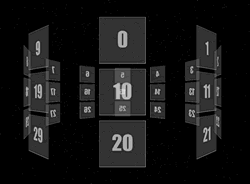
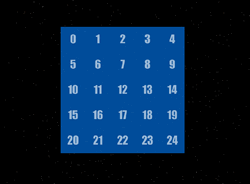
最初の例は、対象物を空間に放射状に固定して、カメラがその外周を回るような構成になっています。
ここで、数字が書かれているパネルの中身を、2Dデザインされたグラフィックコンテンツやムービーなどに差し替えることができます。
3Dのモーションは2Dをつなぐエフェクト的に使われているとも考えられます。

|

|
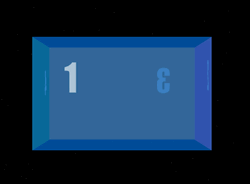
クリックされたパネルの前にカメラが移動してズームします。
ズームしたパネルをもう一度クリックすると、ズームが解除されます。
カメラの移動は、実際には直線的な移動になってしまっているので、90度以上回転するときは、オブジェクト群の真ん中を突っ切るような具合になっています。
 |
 |
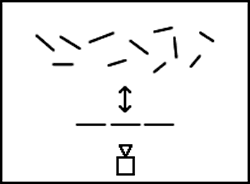
ランダムに配置されたパネルのどれかをクリックすると、それと同じグループに設定されているパネルが集まって、少し大き目のパネルを構成するようになっています。
もう一度パネルをクリックするとランダムな状態に戻ります。
 |
上と同じようなパターンで、パネルの扱い方を少し変えてみたサンプルです。
 |  |
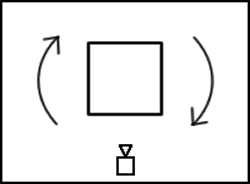
これは3Dのオブジェクトを利用するパターン。
1クリックするたびに、キューブが90度回転します。
2Dの世界に戻ってくるという感じがないところが、他とちょっと違います。
 |
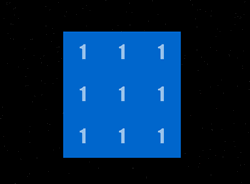
上と同じようなパターンでキューブを複数にすると、こんな感じです。
どれかキューブをクリックすると、全部のキューブが回転します。
« Flash Lite 3 Development | MAX 2007 | Take the Web to Next Dimmension 3 »