
株式会社NEC情報システムズ ITソリューション事業部 ソフトウェアセンターの関さんの話。
HaRuというFlexのフレームワークを個人で開発されているとのことです。
HaRuはFlex用のDI x AOPフレームワークを目指しているとのこと。
DI : Dependency Injection (依存性の注入)
AOP : Aspect Oriented Programming
仕事ではExplannerというERPソフトの開発をしているということです。
Explanner 関連記事1
Explanner 関連記事2
最初に、AIRの簡単な説明と、SQLiteの説明をしてくれました。
AIRのランタイムにはオフラインのデータ管理用にSQLiteが組み込まれている。
SQLiteの特徴:
・DBMS
・SQL92に準拠(一部サポートせず)
・オープンソースでパブリックドメイン
・非常に軽量で、サーバーではなくライブラリとして動作
・データ型に依存しない
・単一ファイルに保存され、テラバイトまでサポート
関連記事 : Flex3がサポートするローカルデータベースについて
次に、SQLiteを使ったデモをソースコードとともに見せてくれました。
今回のデモのソースコードは、関さんの個人ブログからダウンロードすることができます。
ソースコードはFlexBuilderのプロジェクトファイル一式の形になっています。
ダウンロードして解凍した後、FlexBuilderで新規プロジェクトを作って、その際の書き出しフォルダやプロジェクトファイルの設定のプロンプトで、このソースコードのパスを指定すると、FlexBuilderにプロジェクトとして読み込むことができます。
デモ1は単純なSQLiteのデモで、
・Fileクラス
・SQLConnectionクラス
・SQLStatementクラス
の説明でした。
ソースコードは、
sqlite_demo1.mxml
sqite_demo1-app.xml
で、上が、アクションスクリプトを含むmxmlソースコードで、下がAIR用のアプリケーション定義ファイルです。
AIRのアプリケーション定義ファイルは、FlexBuilderが自動生成してくれるものだと思います。
ソースコードの概略としては、mxmlのお決まりの始まり方で、mxmlのルートにcreationCompleteというハンドラを作って、初期化メソッドを呼びます。
このリスナーハンドラは、mxmlで定義されているコンポーネントの初期がすべて終わった後に呼び出されます。
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="*" layout="absolute" enabled="false" creationComplete="initApp();">
次もお決まりの構造で、HTMLのheadタグ内にjavascriptを書いて行くような感じで、
<:mx:Script>
というタグの中にActionScriptが書かれています。
で、その後にmxmlタグを利用して、flexのコンポーネントを利用して、アプリケーションのインターフェイスがレイアウトされます。
初期化の部分は以下のようになっています。
private var db:SQLConnection = new SQLConnection();
private var file_name:String = "sqliteDemo1.db";
private function initApp():void{
var file:File = new File(File.separator + file_name);※1
db.addEventListener(SQLEvent.OPEN,dbOpenHandler);※2
db.addEventListener(SQLErrorEvent.ERROR,dbErrorHandler);
db.open(file);
}
1.SQLConnectionのインスタンスを作る。
2.データベースファイルを作る。
3.SQLConnectionのインスタンスにリスナーを設定する。
4.データベースファイルを引数として、SQLConnectionのメソッドで、データベースをオープンする。
この一連の処理でオープンされるのが、SQLiteということらしいです。
※1のところで、File.separatorというのが入っていますが、これはOSに応じて、スラッシュかバックスラッシュが入るということで、db用のファイルをAIRアプリケーションのインストール先のドライブのルートに作るという指定です。
dbのオープンが成功すると、※2で指定している、dbOpenHandlerメソッドが実行されます。
dbOpenHandlerメソッド内では、SQLStatementクラスが以下のような感じで使われます。
var createdb1:SQLStatement = new SQLStatement(); createdb1.sqlConnection = db; createdb1.text = "create table if not exists TEST_TABLE1(col1,col2,col3)"; createdb1.addEventListener(SQLEvent.RESULT,dbCreateHandler,false,0,true); createdb1.execute();
1.SQLStatementインスタンスを生成する。
2.SQLStatementインスタンスのsqlConnectionプロパティに、初期化のところで生成した、SQLConnectionインスタンスを設定する。
3.SQLStatementインスタンスのtextプロパティに、実行したいSQL文を設定する。
4.SQLStatementにSQLの実行結果を受信するリスナーを設定する。
5.SQLStatementのexcuteメソッドで、SQLを実行する。
ということらしいです。
Tipsとしては、addEventListenerの書式は以下のようなのですが、
componentInstance.addEventListener(event_type:String, event_listener:Function, use_capture:Boolean, priority:int, weakRef:Boolean)
weakRef(ウィークリファレンス)をtrueに設定することで、ガーベージコレクションが早めに回ってくるようになる(不要リスナーが早めに削除される)、とのことです。
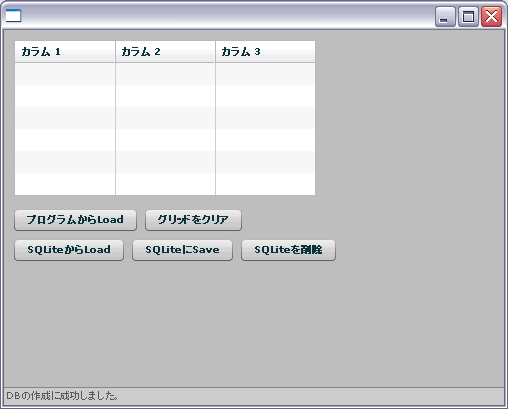
画面の表示の方は、データグリッドとボタンををmxmlで定義してあるので、ここまでのところで、実際の表示は以下のようになりました。

« Papervision3D : Flash 3Dエンジンで新しい表現を手に入れよう! | MAX 2007 | SQLiteを使ったAIRのオフライン運用術 その2 »