
今回も、下の本の”Papervision3DとAIRでの3D表現”の部分をやってみただけの話。
P144~P148にソースコードがあるので基本的にまねしてコードを書いて行けばよいのだが、最新バージョンのAIRだとこのままでは動かない。
デスクトップから、DragDropで、AIRアプリにデータを持ち込んだときに、そのデータは、イベントオブジェクトにくっついてくるTransferableDataオブジェクトから取得するようになっているのだが、AIRの新バージョンではこのTransferableDataクラスというのが、無くなったらしい。
変わりにClipboardクラスを使いなさいということのようだ。
それでファンクションを2つ以下のように修正した。
//ドラッグイベントの処理
public function onDragEnter(evt:NativeDragEvent):void
{
//転送データの取得
//var data:TransferableData=evt.transferable;
var clipboard:Clipboard=evt.clipboard;
//転送データのフォーマットチェック
//if(data.hasFormat(TransferableFormats.URL_FORMAT))
if(clipboard.hasFormat(ClipboardFormats.FILE_LIST_FORMAT))
{
DragManager.acceptDragDrop(this);
}
}
コメントアウトされている箇所が古い書き方。
ここでは、デスクトップからのDragDropをAIRアプリの側で、受け入れる設定をしている。
//ドロップイベントの処理
public function onDragDrop(evt:NativeDragEvent):void
{
var result:String="DragDropTexture\n\n";
var clipboard:Clipboard=evt.clipboard;
//var data:TrnsferableData=evt.transferable;
//if(data.hasFormat(TransferableFormats.URL_FORMAT))
if(clipboard.hasFormat(ClipboardFormats.FILE_LIST_FORMAT))
{
//var url:String=String(data.dataForFormat(TransferableFormats.URL_FORMAT));
var url:String=String(clipboard.getData(ClipboardFormats.FILE_LIST_FORMAT,ClipboardTransferMode.CLONE_ONLY)[0].url);
result+="URL:"+url+"\n\n";
if(cmpFileExtension(url,".gif")||
cmpFileExtension(url,".png")||
cmpFileExtension(url,".jpg")||
cmpFileExtension(url,".jpeg")
){
//画像ファイルの場合
if(loader==null)
{
loader=new Loader();
}
loader.load(new URLRequest(url));
}
}
textField.text=result;
}
上は、データがDropされたときに、URLデータを抽出して、flash内のテクスチャ用のMovieClipにファイルをロードする部分。
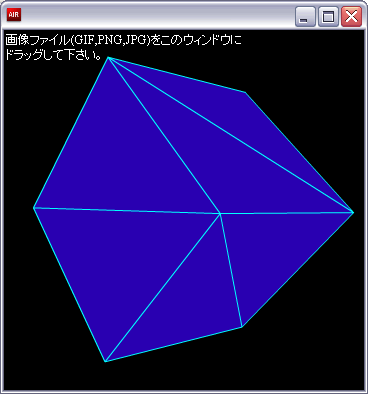
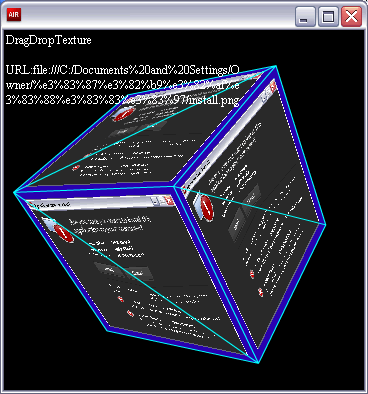
動作させると以下のような感じになる。
DragDrop前。

DragDrop後。

« Flex Builder 3 beta2 メモ1 | MAX 2007 | モバイルコンテンツ制作の効率化、そして楽しくなる方法 »